

I bring ideas to web.
Transforming complex ideas into elegant and scalable web solutions.



Portfolio
Creative Work

backend
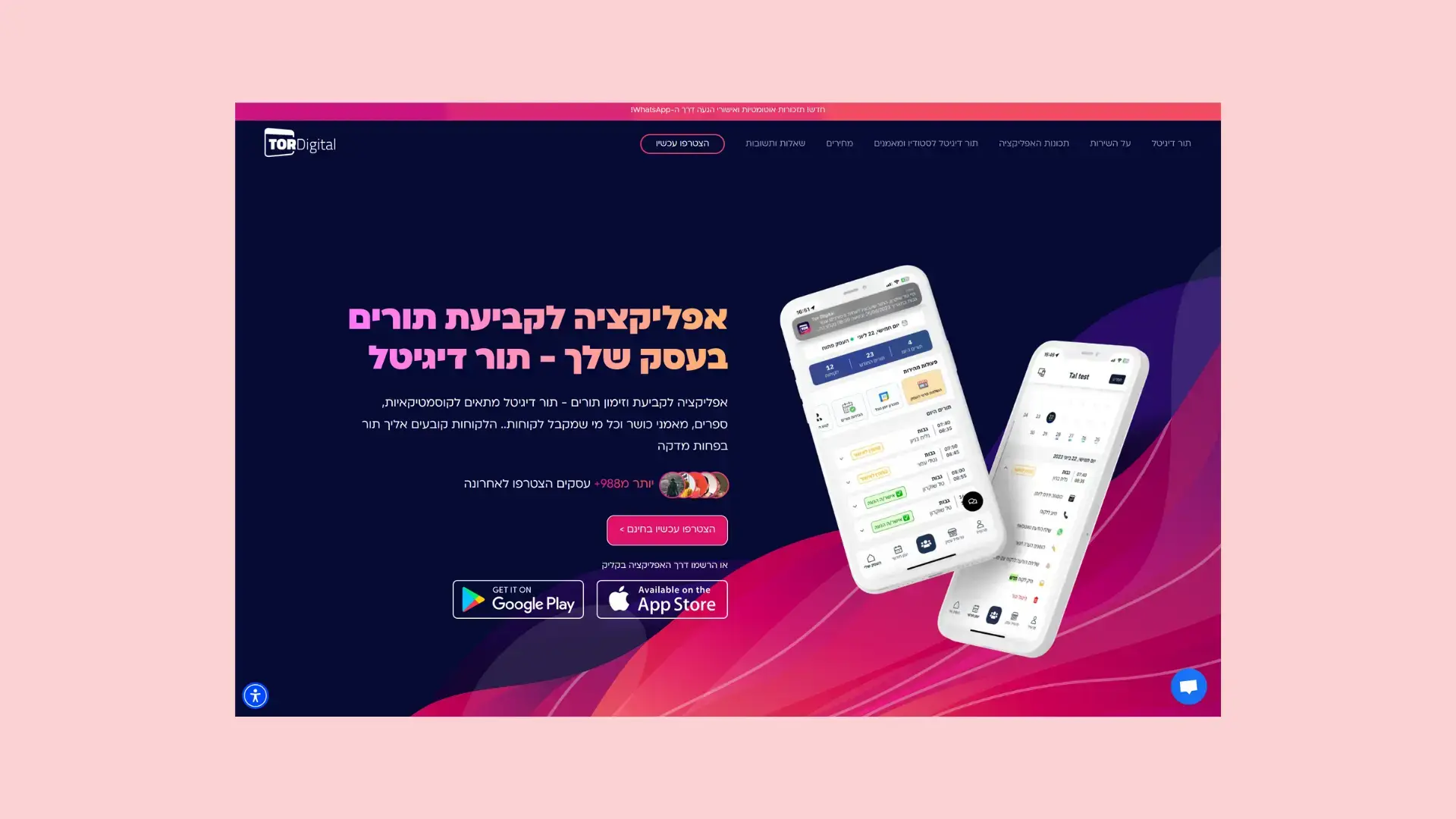
Tor Digital Backend
NodeJS - ExpressJS - MongoDB

Web Application
Pickapp Webapp Demo
ReactJS - SCSS

Admin Panel
Pickapp Admin Panel
Next.js - Sass - MUI

Web Application
Eternal Webapp Demo
ReactJS - SCSS



Testimonial
Testimonials
About me

Saad Baig
Full Stack DeveloperI'm a Full Stack Web Developer with over 4 years of experience in the web development industry. My expertise spans both frontend and backend technologies, allowing me to create comprehensive and seamlessly integrated web solutions. I am committed to developing and optimizing interactive, user-friendly, and feature-rich web applications. I'm proficient in troubleshooting complex issues and implementing new features.Whether you're a business seeking a robust web presence or an employer looking to hire a versatile developer, feel free to get in touch.
- Expertise:Full Stack Web Development
- Experience:4 Years
- E-mail:
saad@saadbaig.mesaadbaig7777@gmail.com

Adventure is worthwhile
Resume
Experience
Full Stack Web Developer
2023 - present | FeedoResponsible for overseeing the development lifecycle of web applications from conception to deployment. My role requires proficiency in a diverse range of technologies and frameworks. On the Frontend, I leverage my expertise in ReactJS, and NextJS to craft intuitive and responsive user interfaces. Collaborating closely with designers, I ensure that the user experience remains engaging and seamless. I also take charge of Backend tasks, utilizing technologies such as Node.js, Express.js, and MongoDB to build robust server-side architecture and database management systems. By integrating Frontend and Backend components effectively, I guarantee the smooth functionality and performance of web applications. I prioritize thorough testing and debugging to maintain high standards of quality and reliability in the codebase.
Frontend Web Developer
2022 - 2023 | FeedoResponsible for developing, and implementing user-friendly and responsive web applications. My primary focus is on creating engaging user experiences by using a combination of ReactJS, NextJS, and other latest Frontend technologies while also working closely with designers and back-end developers to ensure seamless integration of web applications.
Full-time Freelance Web Developer
2020 - present | Self EmployedWorked on a range of freelance web projects from custom CMS, LMS, admin panels to ecommerce and serverless web applications so far. I build a web application from start to finish.
Front-end developer
2022 - 2023 | NFSea.toolsResponsible for developing clean, readable, reusable and maintainable solutions. Mostly work on Javascript technologies such as ReactJS and NextJS.
Front-end developer
2020 - 2022 | KpibarWorked as a Front End Developer on a spain based Saas company, Where I had translated XD designs to responsive and interactive user interface using ReactJS and GatsbyJS
Education
General Educational Development (GED)
2024 | GED Testing ServiceIn 2024, I earned my GED which gave me a high school equivalency certificate from IBCC. Scoring 84% out of 100% in Mathematics shows my enthusiasm for analytical thinking.
Matriculation - (Computer Science)
2015 - 2017 | Green Land Public SchoolI completed School, where I enjoyed doing computer science, maths, physics and arts. I realized in the last year of school that I wanted to do something with software, so I started learning HTML5 and CSS3.
Blog & Article
Recent blog post

Career
February. 09. 2024
My Journey from Frontend Developer to Full Stack Developer
Transitioning from a Frontend Developer to a Full Stack Developer was a significant moment in my career journey.

javascript
July. 29. 2023
How The Heck JavaScript Works Behind The Scenes? What is a JavaScript Engine?
The browser does not understand JavaScript. It uses a JavaScript engine that reads and executes the source code so that the computer knows what to do.

Contact me
Let’s build something together 
More than 4 years in the game and just getting started.




